http://objccn.io/issue-9-1/
月度归档: 2016 年 2 月
ES3.0 中 Vertex Shader 的out变量未赋值,导致 glLinkProgram 失败
这其实是我在群里问这位大神的问题,当时是获取不到 glGetUniformLocation(program, “s_texture”); 这个东西。
版权声明:本文转自http://blog.csdn.net/huutu 转载请带上 http://www.thisisgame.com.cn
GLSL中,定义了但是 没有使用的变量会被优化掉,在之前就遇到过。
(GLSL 中 ,如果定义的 变量 没有在代码中使用到,那么不会被编译,用 glget* 是获取不到的,返回 -1 。算是被优化掉了。
http://blog.csdn.net/huutu/article/details/50322905 )
而且如果 Vertexshader 中的定义的 Out 变量未使用,被优化掉后,会引起 FragmentShader 的问题,导致 glLinkProgram 失败!
群里朋友 学习 ES3.0的时候 碰到一个问题:
编译下面的Shader 并没有出错,但是使用
- glGetUniformLocation(program, “s_texture”);
去获取 的时候,却返回了 -1 。转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
Vertex Shader:
- #version 300 es
- precision mediump float;
- in vec3 inPos;
- in vec2 vTexCoord;
- out vec3 Color;
- out vec2 texCoord;
- uniform mat4 myMat;
- void main() {
- gl_Position = vec4(inPos, 1.0) * myMat;
- Color = inPos;
- }
Fragment Shader:
- #version 300 es
- precision mediump float;
- in vec3 Color;
- in vec2 texCoord;
- out vec4 fragmentColor;
- uniform sampler2D s_texture;
- void main() {
- fragmentColor = texture(s_texture, texCoord);
- }
我的第一反应是:
s_texture 没有使用,被优化掉了。
然而并没有,让朋友把工程传过来看了一段时间才发现
在Vertex Shader 中的 out vec2 texCoord; 没有赋值!!
所以 texCoord 是被优化掉了的。
但是 在 FragmentShader 中的 in vec2 texCoord 是存在的变量,所以呢 glCompileShader 操作的时候是不会报错的!
转自http://blog.csdn.net/huutu http://www.thisisgame.com.cn
难道 OpenGL 没有处理这个问题?当然不是。
这个错误是在 glLinkProgram 阶段抛出的。 朋友没有去获取 glLinkProgram 的状态,所以没有发现这个错误。

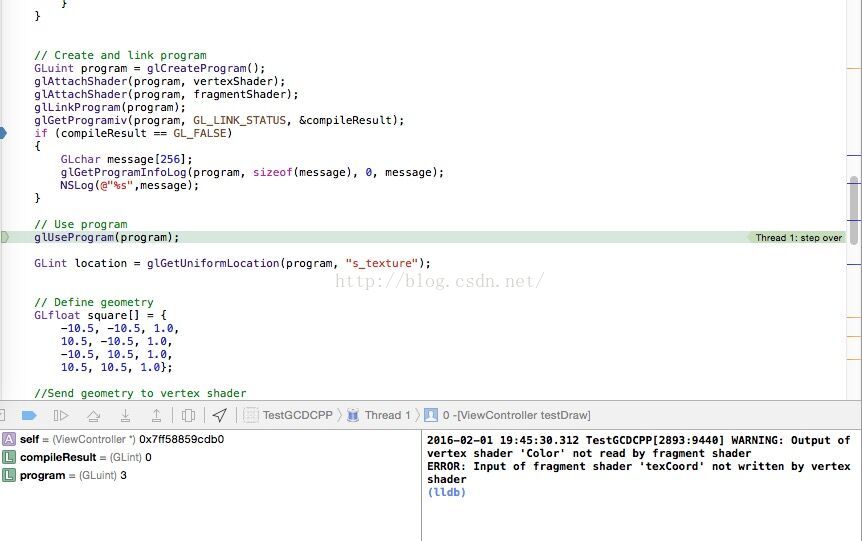
抛出了很详细的错误
- WARNING: Output of vertex shader ‘Color’ not read by fragment shader
- ERROR: Input of fragment shader ‘texCoord’ not written by vertex shader
- (lldb)